Gradient - легкое кроссбраузерное создание градиентов CSS3
 Программа Gradient (5$) — это шикарный инструмент, призванный облегчить жизнь верстальщика/вебмастера, при создании кроссбраузерных CSS3 градиентов, для вебстраниц!
Программа Gradient (5$) — это шикарный инструмент, призванный облегчить жизнь верстальщика/вебмастера, при создании кроссбраузерных CSS3 градиентов, для вебстраниц! Наверняка вы знаете, что каждый браузер понимает градиенты по разному и поэтому приходится в CSS дописывать разные правила для большинства. Разумеется, кто как — кто гуглит, кто использует онлайн сервисы, но как дела с этим обстоят на Mac OS?
А дела обстоят просто великолепно!

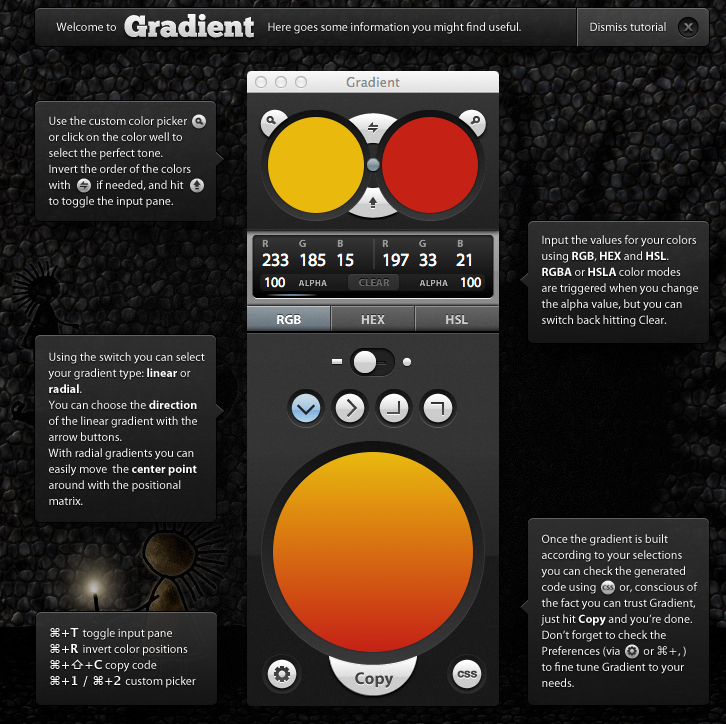
Вот такой красивый и понятный интерфейс программы.

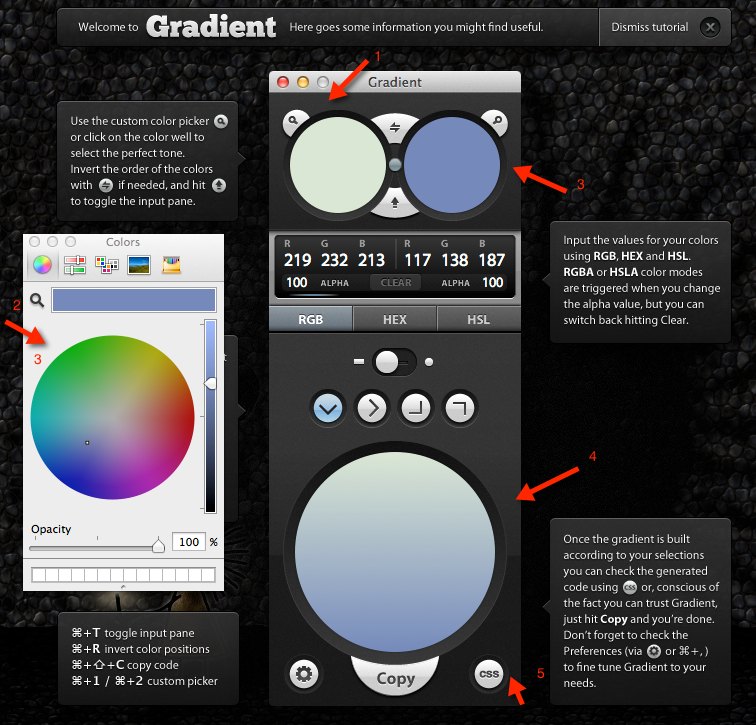
Здесь можно в несколько кликов в удобном окне создать необходимый CSS3 градиент с разным уклоном и т.д. Выбираем цвет 1, выбираем цвет 2 — градиент готов!

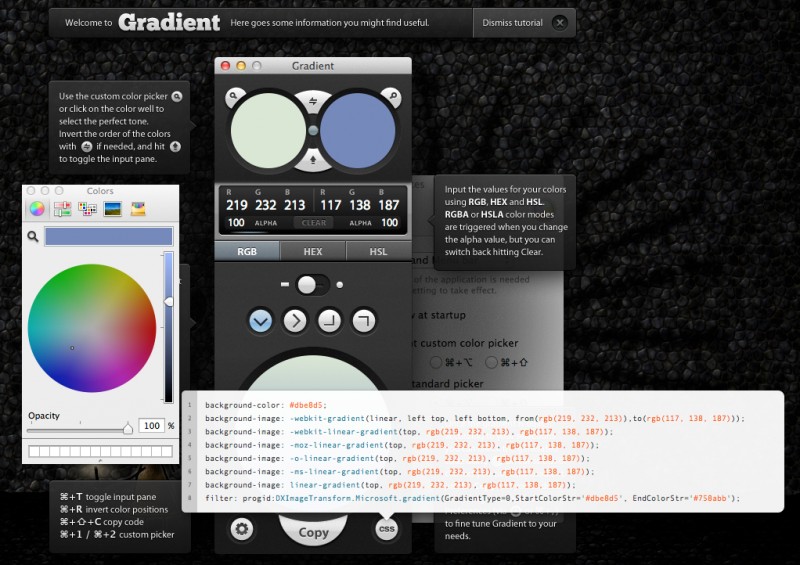
Нажимаем показать CSS код и готово, либо сразу копируем в буфер! Вот так все просто и понятно!

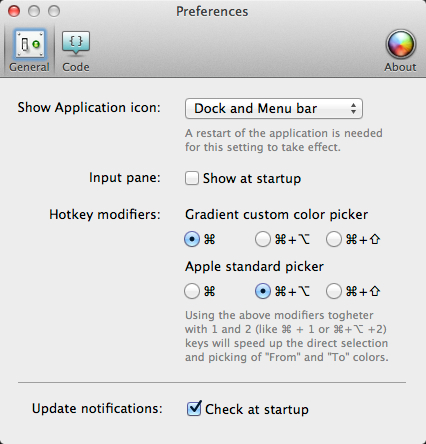
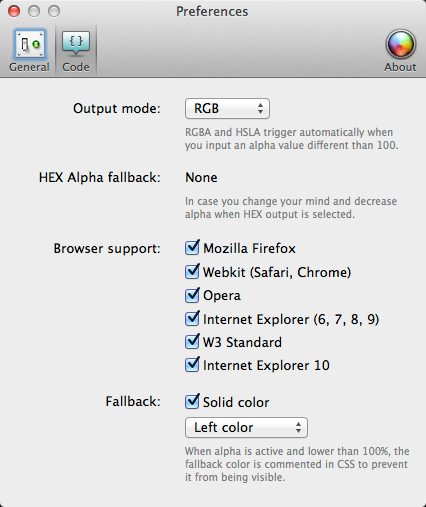
Совсем забыл заглянут в настройки программы. Горячие клавиши.

Больше всего порадовали эти настройки. Если вы верстаете вебстраницу
и заведомо не хотите поддерживать Internet Explorer вы можете отключить в настройках генерацию кода для него.
Рекомендую!
0 комментариев