CSS Hat - превращает стили PSD Photoshop в CSS3/LESS/SASS/Stylus код
 Допустим вам необходимо сверстать из PSD макета сайт. Обычно это все делается, при помощи сервисов генерации CSS3 ну и прямых рук. Согласитесь не совсем удобно, но разумеется никуда от этого не денешься. На глаза попалось шикарное на мой взгляд решение проблемы, чтобы не отвлекаясь от макета в фотошопе, можно было легко его верстать.
Допустим вам необходимо сверстать из PSD макета сайт. Обычно это все делается, при помощи сервисов генерации CSS3 ну и прямых рук. Согласитесь не совсем удобно, но разумеется никуда от этого не денешься. На глаза попалось шикарное на мой взгляд решение проблемы, чтобы не отвлекаясь от макета в фотошопе, можно было легко его верстать.Для верстальщика CSS Hat (30$) — это точно находка. Будем так говорить, это плагин/дополнение для Adobe Photoshop, который дает возможность в 1 клик превратить выбранный вами стиль из PSD исходника в CSS3, LESS, SASS или Stylus код!
Перед установкой плагина необходимо наличие установленного Adobe Photoshop в выключенном состоянии.

Запускаем иннсталяцию. Одна единственная кнопка.

Процесс.

Готово.
Запускаем фотошоп.

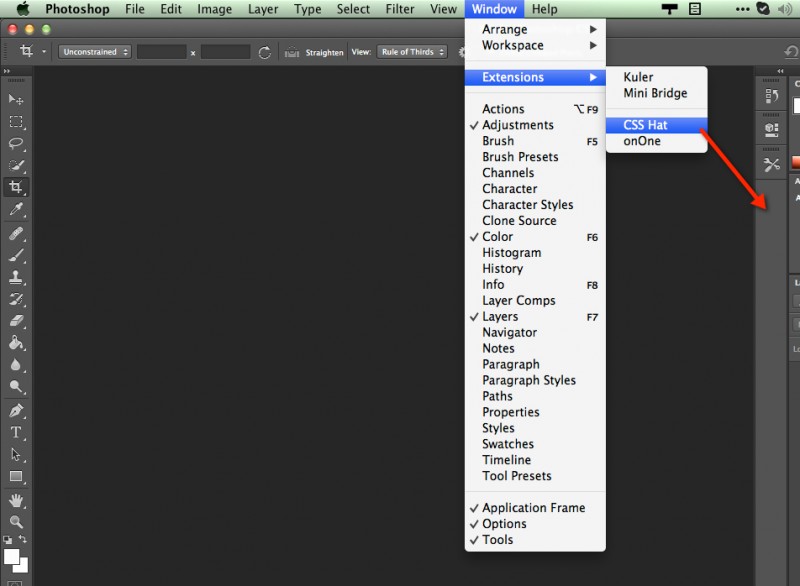
Вот наш плагин, после запуска появится на панели.
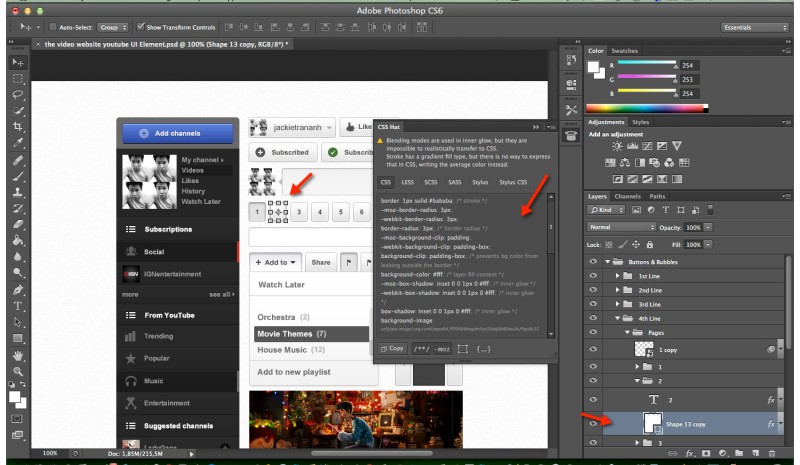
Далее открываем любой PSD макет, я для теста нашел в интернете макет сайта YouTube.

Открываем макет, выбираем нужный стиль и для него генерируется CSS3 код.
Рекомендую!
0 комментариев